Chrome的snippets是小脚本,还可以创作并在Chrome DevTools的来源面板中执行。您可以访问和从任何页面运行它们。当你运行一个片段,它从当前打开的页面的上下文中执行。本文主要讲如何使用,并完成一个页面自动刷新的功能。
| 第一步 |
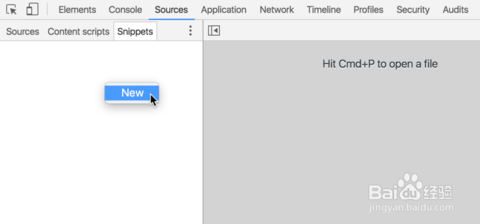
首先f12 打开开发者工具,再打开Sources面板中,单击上Snippets选项卡,在导航器中单击鼠标右键,然后选择New。

| 第二步 |
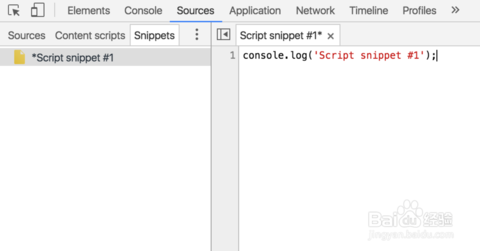
在编辑器中输入代码。当你有未保存的更改,您的脚本名称旁边有“*”,像下面的截图。按Command+S(Mac)或Ctrl+S(Windows和Linux),以保存更改。

| 第三步运行你的代码片段 |
有三种方式:
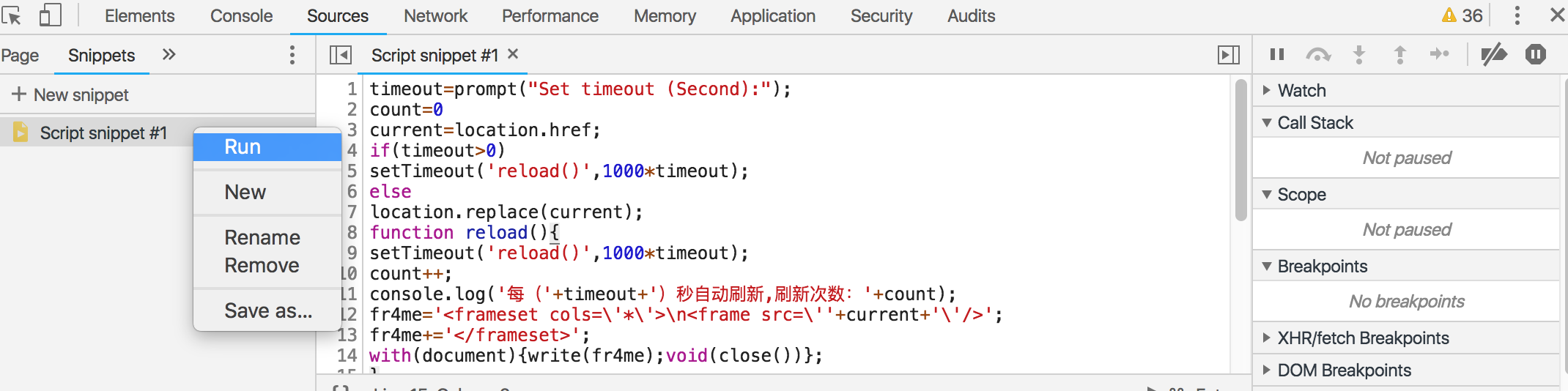
1、在片段文件名(在左侧窗格中列出了所有的片段)右键单击并选择“RUN”。 2、点击运行按钮(▶)。 3、按Command+Enter(Mac)或Ctrl+Enter(Windows和Linux)。
这就可以完成当前网页的自动刷新了,代码如下:
timeout=prompt("Set timeout (Second):");count=0current=location.href;if(timeout>0)setTimeout('reload()',1000*timeout);elselocation.replace(current);function reload(){setTimeout('reload()',1000*timeout);count++;console.log('每('+timeout+')秒自动刷新,刷新次数:'+count);fr4me='\n';fr4me+='';with(document){write(fr4me);void(close())};}